Step bu step : #coronamaison
Explication d'un dessin sur le thème de la coronamaison expliqué par étapes.
aujourd’hui je vais vous présenter les étapes de création pour le dessin réalisé en ce moment de confinement sous le hashtag #coronamaison
Ce projet à l’initiative de Pénélope bagieux et acupoftim m’a permis de passer un bon moment à imaginer ma maison idéale pour un confinement.
En premier lieu j’ai récupéré le template proposé et réalisé par acupoftim.
Pour moi un challenge comme celui-là, a été un très bon exercice sur les perspectives. Après, je suis réaliste, car je ne pense pas qu’elles soient vraiment juste dans mon dessin final. Mais j’ai voulu me rapprocher au plus près de la réalité.
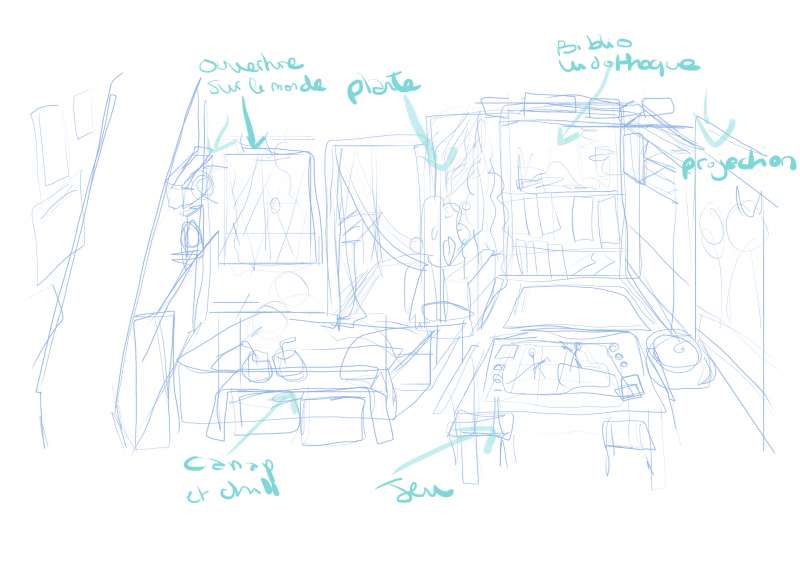
1- le sketch de base
J’ouvre mon logiciel de dessin et je commence le premier crayonné, qui sert à se faire une idée de l’espace.

Il m’a servi après quelques essais à déterminer ce que je voulais représenter. Quelles étaient pour moi les parties essentielles dans une coronamaison. J’ai alors déterminé que je me verrais bien avec mon doudou, sur le canapé en train de regarder une série. Je voulais donc créer un espace de projection de film / série. Ensuite, je tenais absolument à avoir une bibliothèque remplie de BD, qui s’est transformée en ajoutant une partie ludothèque, car on aime vraiment (et c’est un euphémisme) jouer. Vu que la journée d’avant, on avait justement pris du temps ensemble à créer/jouer sur notre table dans le salon je voulais qu’on remarque qu’on utilise les jeux et qu’ils ne sont pas simplement rangés sur une étagère. Ensuite dans la vraie vie on essaye malgré le vent sur notre balcon de faire du jardinage, donc hop une nouvelle zone avec des plantes, qui elle pourrait être luxuriance sans mourir ;) . Et enfin je tenais à voir une fenêtre dans le décor.Une sorte de bulle d’oxygène qui rend l’endroit moins claustrophobe.
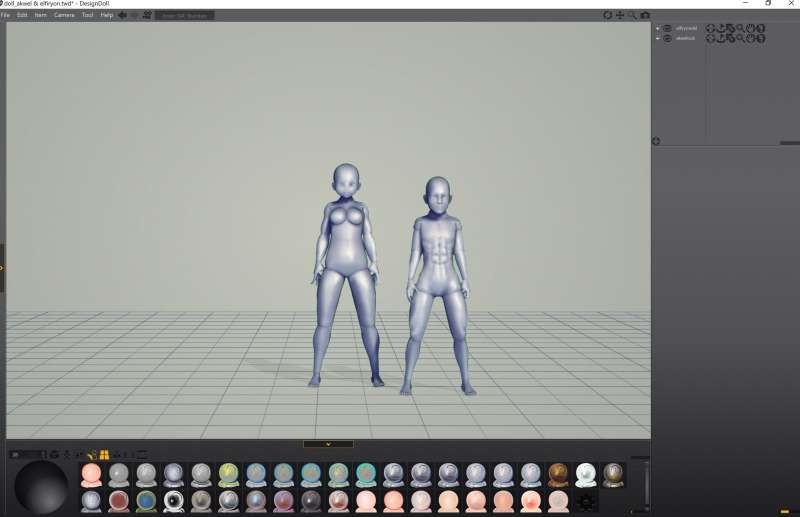
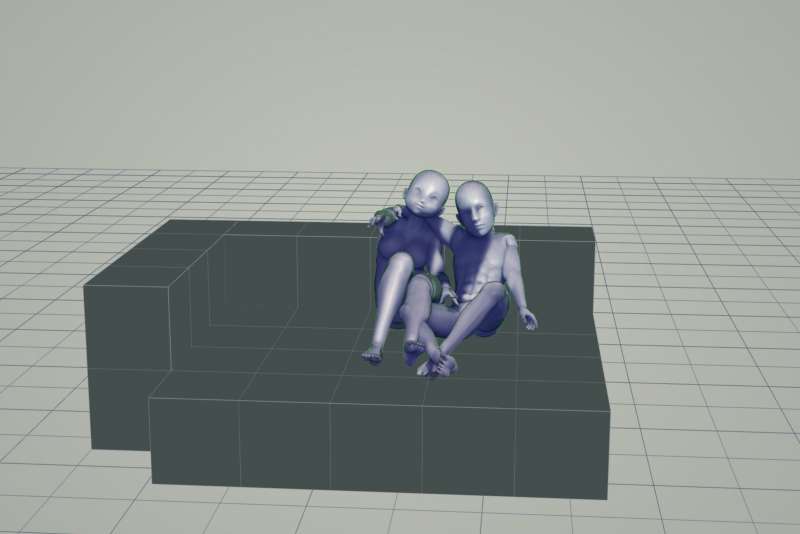
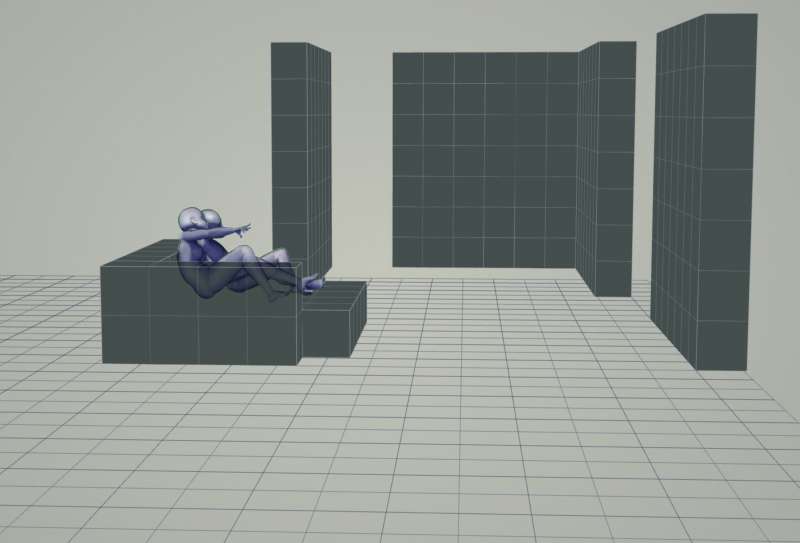
2- la position des personnages et la 3D
Une fois que je sais ce que font mes personnages, quelles sont leurs actions je passe a la 3D.
J’ai donc repris mes modèles réalisés sur DesignDoll lors de précédents dessins (comme ma carte de vœux de Noël) et je les ai positionné pour qu’ils soient confortables sur une sorte de mega canapé.


Puis j’ai essayé de placer la caméra pour que l’angle de vue soit plus ou moins en accord avec la perspective du template de base.C’est là que j’ai rajouté de grands blocs qui me serviraient de murs dans le dessin. Moi qui ne gère pas encore tout à fait la notion de perspective, au moins j’étais sûre de la profondeur par rapport à l’angle.

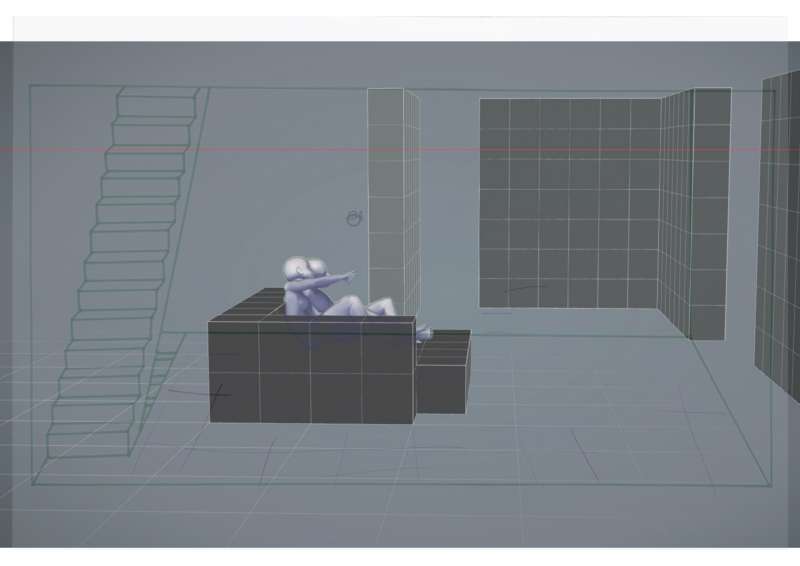
Puis j’ai importé le rendu final (en jpeg) de la réalisation dans mon logiciel de dessin Autodesk SketchBook.

Note : vous pouvez remarquer que le fond n’est pas le même entre mes différentes images.En fait le temps où j’ai réalisé ce dessin et la prise d’image pour le blog, j’ai exploré le logiciel pour trouver comment modifier la couleur du fond que je trouvais trop sombre. Depuis j’utilise un fond plus clair qui m’aide à mieux voir les personnages quand je l’importe justement dans le logiciel de dessin.
3 - à nouveau du crayonné

Le nouveau calque (avec les perso en 3D) une fois positionné et mis en transparence m’a permis de réaliser un premier sketch un peu plus concret par rapport au premier. Ce qui donne ce résultat quand on masque le calque de 3D.
Ensuite, je mets en transparence le calque de sketch et je recommence sur un nouveau en essayant cette fois-ci d’être plus précise et faire un peu plus de détails.

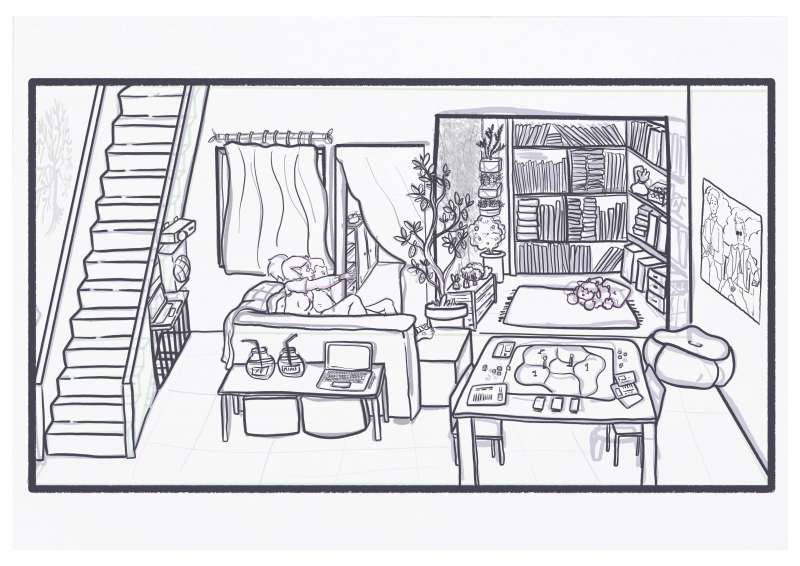
4 - L’encrage
Donc j’utilise la même méthodologie en gardant le dernier calque réalisé du crayonné que je mets en transparence pour qu’il me guide, mais qu’il ne m’empêche pas de voir mes nouveaux tracés et je dessine en noir sur un nouveau calque les vrais traits finaux

5 - ombrage & couleur d’ambiance
Une fois ces traits réalisés, je vais prendre mes brush de type aquarelle et je réalise les ombres. C’est là que les personnages faits avec designdoll sont très utiles. Car avec ce logiciel je peux gérer d’où vient la source de lumière, et donc je n’oublie pas en regardant de temps en temps le calque, le point de lumière et en opposition les points d’ombres. Car une ombre est toujours créée par une lumière, pas de lumière, pas d’ombre on est dans le noir.

Par la suite, j’ai ajouté un calque qui me servirait d’ambiance générale. Je voulais une ambiance sombre, mais pas pesante pour qu’on puisse voir le faisceau de lumière émis par le rétroprojecteur. Ce sont des calques que je travaille en pleine couleur et que j’adoucis par le système de transparence. Je trouve le juste milieu entre voir l’ambiance colométrique et mes traits d’encrage. Et ce calque me permet de voir mes futurs points lumineux.

6 - La lumière

Avec un procédé similaire aux ombres je prends un pinceau et je vais faire des traits blancs sur certaines surfaces pour rehausser le contraste.
7- la texture
Ensuite vient le temps de la texture. C’est ce que j’adore avec sketchbook, c’est que j’ai appris à créer mes pinceaux et pouvoir crée plein de types de textures. Par exemple pour les murs de pierre et le sol de carrelage, j’ai fait de grands à-plats avec mes outils que j’ai ensuite transformés avec l’outil de déformation pour que le calque suive la direction de la perspective.
Et voilà le résultat final !

En espérant que ce dessin expliqué par étapes vous aura intéressé et permis de comprendre les différentes étapes dans mes dessins.